مرجع دانلود و آموزش کامپیوتر
بزرگترین مرجع دانلود و آموزش بازی سازی، برنامه نویسی، گرافیک و سایر برنامه های کامپیوتریمرجع دانلود و آموزش کامپیوتر
بزرگترین مرجع دانلود و آموزش بازی سازی، برنامه نویسی، گرافیک و سایر برنامه های کامپیوتریساختن انیمیشن دو بعدی
یکی از قابلیت های مهم فتوشاپ امکان ساخت انیمیشن های دو بعدی هست و
کمتر مورد توجه قرار گرفته.از اونجایی که یکی از کارهای مورد علاقه من در
زمان بیکاری ساخت انیمیشن (یا همون تصاویر متحرک) هست این آموزش رو برای
شما آماده کردم تا شما هم استفاده کنید.از طرفی این خاصیت فتوشاپ میتونید
برای ساخت بنر های تبلیغاتی متحرک هم استفاده کنید.(قبلا نحوه ساخت یک بنر تبلیغاتی ساده رو آموزش داده بودیم).
از اونجایی که در اینجا قصد داریم شما رو با مراحل کار آشنا کنیم سعی
میکنم یک تصویر ساده رو ایجاد کنیم تا هم از طولانی شدن مطلب جلوگیری بشه و
هم اینکه حوصله شما سر نره!

نکته ی مهمی
که در این درس باید حتما رعایت کنید این هست که برای هر عنصری که ایجاد
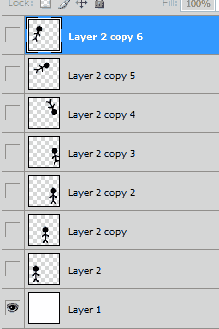
میکنید باید یک لایه جدید ایجاد کنید.چون اصل ساخت انیمیشن در فتوشاپ بر
پایه مخفی کردن و ظاهر کردن لایه هاست.
خوب فتوشاپ عزیز! رو صدا بزنید و یک بوم در ابعاد ۲۰۰ در ۲۰۰ پیکسل ایجاد کنید.
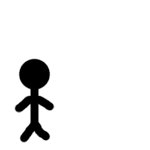
با ابتکار خودتون و با استفاده از ابزار قلمو (Brush Tool) یک آدمک ایجاد
کنید (دقت کنید همونطوری که گفتم این آدمک رو در لایه جدیدی ایجاد کنید).

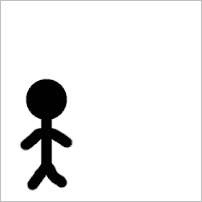
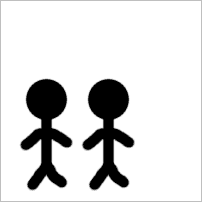
بر روی این لایه کلیک راست کنید و گزینه ی duplicate layer رو انتخاب کنید ( این کار رو انجام میدیم تا آدمک لایه ی بعدی مثل قبلی بمونه ، اگه تصویر شما جور دیگه هست میتونید لایه جدیدی ایجاد کنید به جای کپی کردن.) سپس در لایه جدیدی که ایجاد کردیم آدمک دوم رو با استفاده از ماوس و یا کلید فلش سمت راست صفحه کلید کمی به سمت راست میاریم.

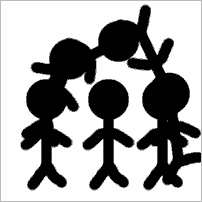
همین روند رو برای سایر لایه ها هم انجام میدیم ( بازهم تاکید میکنم برای هر آدمک و یا هر تغییری باید یک لایه جدید ایجاد کنید).این کار رو ادامه میدیم تا جایی که تمام فریم های مورد نظر رو ایجاد کنیم.در این انیمیشن لایه های ما به صورت زیر هستند:

و تمام لایه ها هم اینطوری هستند: