مرجع دانلود و آموزش کامپیوتر
بزرگترین مرجع دانلود و آموزش بازی سازی، برنامه نویسی، گرافیک و سایر برنامه های کامپیوتریمرجع دانلود و آموزش کامپیوتر
بزرگترین مرجع دانلود و آموزش بازی سازی، برنامه نویسی، گرافیک و سایر برنامه های کامپیوتریساختن انیمیشن دو بعدی
یکی از قابلیت های مهم فتوشاپ امکان ساخت انیمیشن های دو بعدی هست و
کمتر مورد توجه قرار گرفته.از اونجایی که یکی از کارهای مورد علاقه من در
زمان بیکاری ساخت انیمیشن (یا همون تصاویر متحرک) هست این آموزش رو برای
شما آماده کردم تا شما هم استفاده کنید.از طرفی این خاصیت فتوشاپ میتونید
برای ساخت بنر های تبلیغاتی متحرک هم استفاده کنید.(قبلا نحوه ساخت یک بنر تبلیغاتی ساده رو آموزش داده بودیم).
از اونجایی که در اینجا قصد داریم شما رو با مراحل کار آشنا کنیم سعی
میکنم یک تصویر ساده رو ایجاد کنیم تا هم از طولانی شدن مطلب جلوگیری بشه و
هم اینکه حوصله شما سر نره!

نکته ی مهمی
که در این درس باید حتما رعایت کنید این هست که برای هر عنصری که ایجاد
میکنید باید یک لایه جدید ایجاد کنید.چون اصل ساخت انیمیشن در فتوشاپ بر
پایه مخفی کردن و ظاهر کردن لایه هاست.
خوب فتوشاپ عزیز! رو صدا بزنید و یک بوم در ابعاد ۲۰۰ در ۲۰۰ پیکسل ایجاد کنید.
با ابتکار خودتون و با استفاده از ابزار قلمو (Brush Tool) یک آدمک ایجاد
کنید (دقت کنید همونطوری که گفتم این آدمک رو در لایه جدیدی ایجاد کنید).

بر روی این لایه کلیک راست کنید و گزینه ی duplicate layer رو انتخاب کنید ( این کار رو انجام میدیم تا آدمک لایه ی بعدی مثل قبلی بمونه ، اگه تصویر شما جور دیگه هست میتونید لایه جدیدی ایجاد کنید به جای کپی کردن.) سپس در لایه جدیدی که ایجاد کردیم آدمک دوم رو با استفاده از ماوس و یا کلید فلش سمت راست صفحه کلید کمی به سمت راست میاریم.

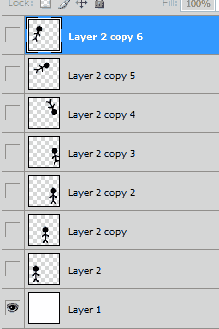
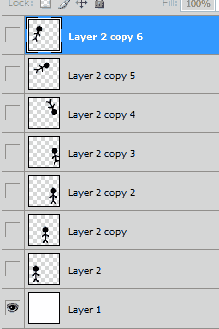
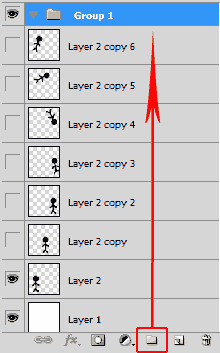
همین روند رو برای سایر لایه ها هم انجام میدیم ( بازهم تاکید میکنم برای هر آدمک و یا هر تغییری باید یک لایه جدید ایجاد کنید).این کار رو ادامه میدیم تا جایی که تمام فریم های مورد نظر رو ایجاد کنیم.در این انیمیشن لایه های ما به صورت زیر هستند:

و تمام لایه ها هم اینطوری هستند:

یکی از قابلیت های مهم فتوشاپ امکان ساخت انیمیشن های دو بعدی هست و
کمتر مورد توجه قرار گرفته.از اونجایی که یکی از کارهای مورد علاقه من در
زمان بیکاری ساخت انیمیشن (یا همون تصاویر متحرک) هست این آموزش رو برای
شما آماده کردم تا شما هم استفاده کنید.از طرفی این خاصیت فتوشاپ میتونید
برای ساخت بنر های تبلیغاتی متحرک هم استفاده کنید.(قبلا نحوه ساخت یک بنر تبلیغاتی ساده رو آموزش داده بودیم).
از اونجایی که در اینجا قصد داریم شما رو با مراحل کار آشنا کنیم سعی
میکنم یک تصویر ساده رو ایجاد کنیم تا هم از طولانی شدن مطلب جلوگیری بشه و
هم اینکه حوصله شما سر نره!

نکته ی مهمی
که در این درس باید حتما رعایت کنید این هست که برای هر عنصری که ایجاد
میکنید باید یک لایه جدید ایجاد کنید.چون اصل ساخت انیمیشن در فتوشاپ بر
پایه مخفی کردن و ظاهر کردن لایه هاست.
خوب فتوشاپ عزیز! رو صدا بزنید و یک بوم در ابعاد ۲۰۰ در ۲۰۰ پیکسل ایجاد کنید.
با ابتکار خودتون و با استفاده از ابزار قلمو (Brush Tool) یک آدمک ایجاد
کنید (دقت کنید همونطوری که گفتم این آدمک رو در لایه جدیدی ایجاد کنید).

بر روی این لایه کلیک راست کنید و گزینه ی duplicate layer رو انتخاب کنید ( این کار رو انجام میدیم تا آدمک لایه ی بعدی مثل قبلی بمونه ، اگه تصویر شما جور دیگه هست میتونید لایه جدیدی ایجاد کنید به جای کپی کردن.) سپس در لایه جدیدی که ایجاد کردیم آدمک دوم رو با استفاده از ماوس و یا کلید فلش سمت راست صفحه کلید کمی به سمت راست میاریم.

همین روند رو برای سایر لایه ها هم انجام میدیم ( بازهم تاکید میکنم برای هر آدمک و یا هر تغییری باید یک لایه جدید ایجاد کنید).این کار رو ادامه میدیم تا جایی که تمام فریم های مورد نظر رو ایجاد کنیم.در این انیمیشن لایه های ما به صورت زیر هستند:

و تمام لایه ها هم اینطوری هستند:

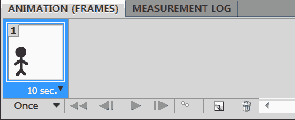
وقتی لایه های لازم رو ایجاد کردید از منوی window بر روی گزینه ی Animation کلیک کنید.با این کار یک محیط کار کوچک در پایین پنجره اصلی ظاهر میشه.

خوب از اینجا به بعد کار اصلی متحرک سازی تصویر شروع میشه پس خوب دقت کنید.
برای اینکه هرکدوم از لایه هایی که ساختیم رو تبدیل به تصویر متحرک کنید
باید برای هر لایه یک فریم ایجاد کنیم.در تصویر بالا در سمت چپ آیکن سطل
آشغال یک مربع سفید میبینید! که اگه روی اون کلیک کنید یک فریم جدید ایجاد
میشه.
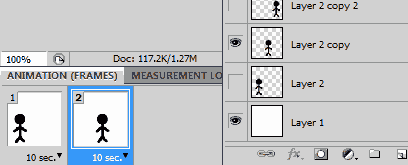
برای اینکه لایه مورد نظر در این فریم نمایش داده بشه باید
حواستون باشه که تمام لایه های دیگه به جز این لایه که میخواهید در این
فریم باشه باید مخفی باشند.(یعنی فقط اون لایه ای که میخواهید تو این فریم
باشه علامت چشم کنارش باشه!)

در تصویر بالا هم میبینید که در فریم دوم ، فقط لایه ی یک لایه هست که
نمایان هست و بقیه مخفی (hidden) هستند. البته اون لایه ی اولی (layer 1)
هم که نمایان هست برای بک گراند هست که در تمام مراحل روشن هست.
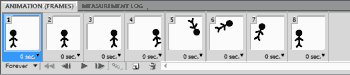
به همین ترتیب این کار رو برای تمام فریم ها و لایه ها انجام بدید.

تا جایی که تصویر بالا رو داشته باشیم.
حالا میتونیم برای هر فریم زمان هم تعیین کنیم. بر روی ۰ sec که زیر هر فریم هست کلیک کنید تا بتونید زمان هر فریم رو تنظیم کنید.
کار اصلی تموم شده ولی برای اینکه بتونید انیمیشنی که ساختید رو ذخیره کنید یک مرحله دیگه باقی مونده!
اگه در نوار پایینی لایه ها دقت کنید یک آیکن میبینید که شبیه یک پوشه است.بر روی اون کلیک کنید.

با انجام اینکار تمام لایه ها به صورت یک گروه در میان .
حالا
میتونید با کلیک بر منوی file و سپس save for web and devices انیمیشن
خودتون رو ذخیره کنید.لازمه در اینجا هم دقت کنید که فرمت تصویر رو برای
ذخیره کردن GIF انتخاب کنید.اگه میخواهید از این تصویر برای نمایش در صفحات
سایتتون استفاده کنید و یا یک بنر تبلیغاتی هست (که حجم اهمیت پیدا میکنه)
با استفاده از پارامتر هایی که در اختیار دارید با کمترین حجم بهترین
تصویر رو ایجاد کنید.
امیدوارم این آموزش براتون مفید بوده باشه و
بتونید انیمیشن های جذابی رو ایجاد کنید.یادتون باشه کلیک موفقیت در فتوشاپ
صبر و حوصله است.
در ضمن خوشحال میشم اگه نظر ، پیشنهاد و یا انتقادی دارید در بخش دیدگاه ها بیان کنید تا در آموزش های بعدی بیشتر بهشون دقت کنم.